ひとくちにWEBサイトといっても、PCとスマートフォンでは前提条件が違います。PCは横長、スマートフォンは縦長がキホン。モバイル回線経由で接続することが多いスマートフォンの場合、静止画/動画はデータの軽さが求められます。だから多くのWEBサイトがアクセス元の端末情報を確認し、最適な表示形式に切り替える「レスポンシブルデザイン」を採用しています。
とはいえ、デザインを勝手に決められるのも困りもの。スマートフォン用デザインはどこに何があるかわからない、多少文字サイズが小さくても慣れたPC用デザインで読みたい、というニーズは使い慣れたWEBサイトほどあるはずですから、PC用/スマートフォン用どちらを適用されるかはできれば自分で決めたいものです。
幸い、iPhoneのSafariにはPC用(デスクトップ用WEBサイト)とスマートフォン用(モバイル用WEBサイト)を任意に切り替える機能があり、その情報を次回以降のアクセスに適用することができます。つねにPC用デザインで読みたいWEBサイトはPC用に設定しておき、必要に応じてスマートフォン用に切り替えるという、Safariの初期設定とは逆パターンの使い方もできるのです。
設定はかんたんそのもの、対象のWEBサイトにアクセスしているとき、URLバー左端の「ああ」(大小2つの「あ」)をタップし、現れた「Webサイトの設定」をタップします。次の画面で「デスクトップ用Webサイトを表示」スイッチをオンにしたうえで「完了」ボタンをタップすれば設定完了、次回以降のアクセスから適用されます。
なお、PC用/スマートフォン用でデザインを切り替えられるかどうかは、アクセスするWEBサイト側の仕様によって決まります。レスポンシブルデザインを採用していないWEBサイトでは、「デスクトップ用Webサイトを表示」スイッチを切り替えてもデザインは変化しません。
操作手順をカンタン解説
-
1 対象のWEBサイトにアクセスしているとき、URLバー左端の「ああ」をタップし、現れた「Webサイトの設定」をタップします
-

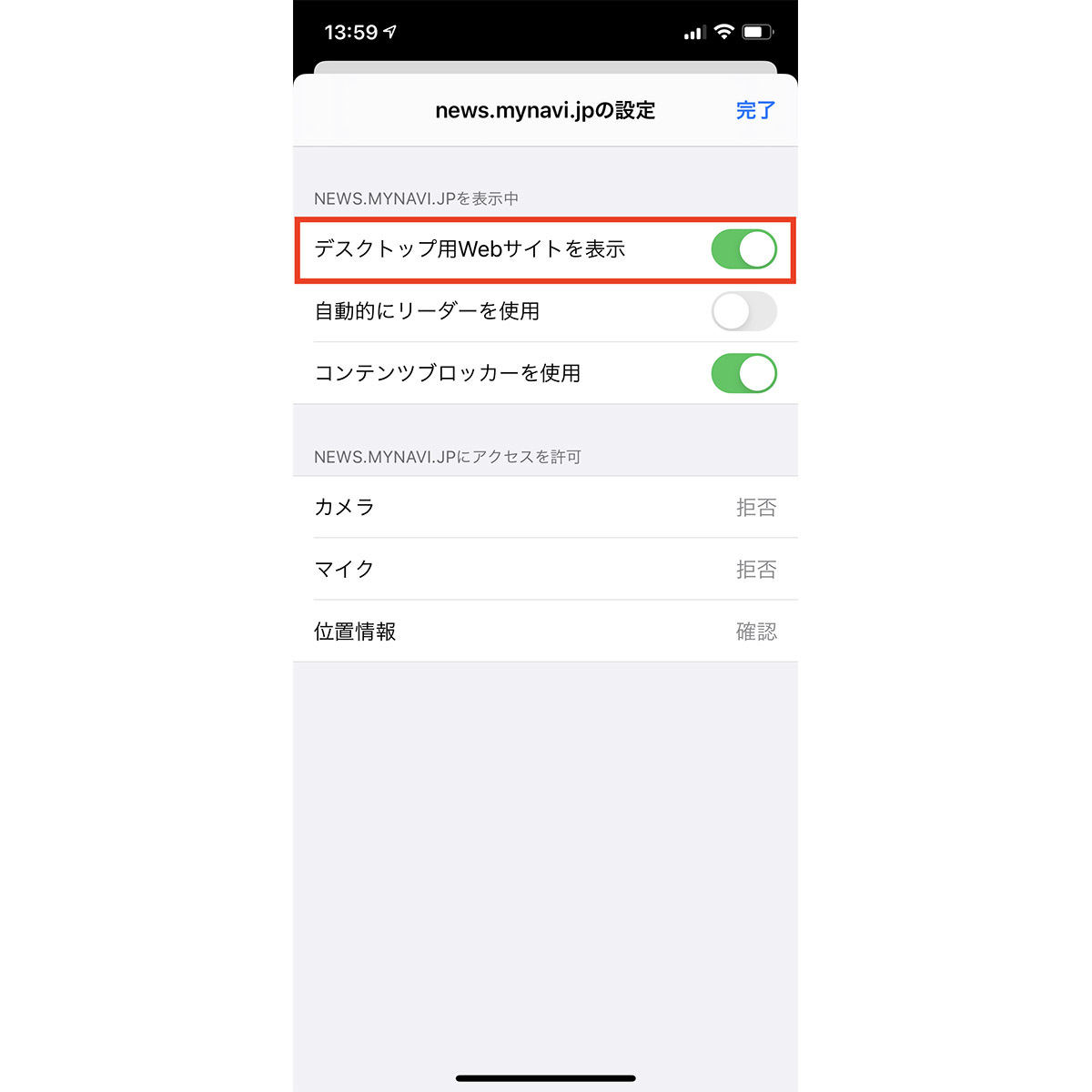
2 「デスクトップ用Webサイトを表示」スイッチをオンにしてから「完了」ボタンをタップします
-

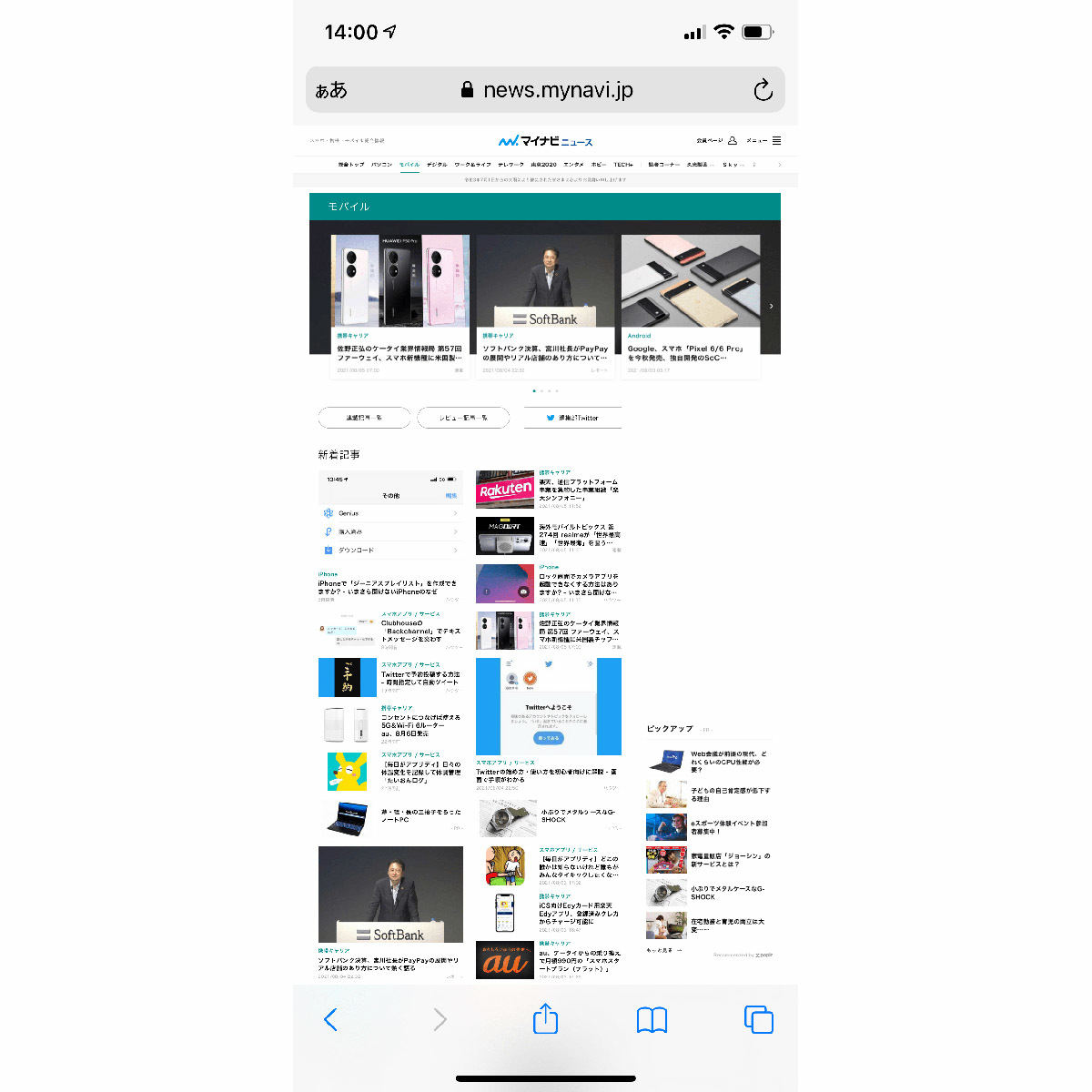
3 次回のアクセス以降、そのWEBサイトはPC用デザインで表示されます

